Introducción
La aplicación que creará es una simple lista de tareas. Consiste en una parte frontend que ya ha sido escrita para usted y una parte backend que será el tema de este tutorial.
Primero descargue los archivos html, css y js haciendo clic aquí.
Ponga los archivos descargados y descomprimidos en el directorio estático public/.
El código que se ejecuta en el navegador hará llamadas a la API del servidor para ver, crear y eliminar las tareas.
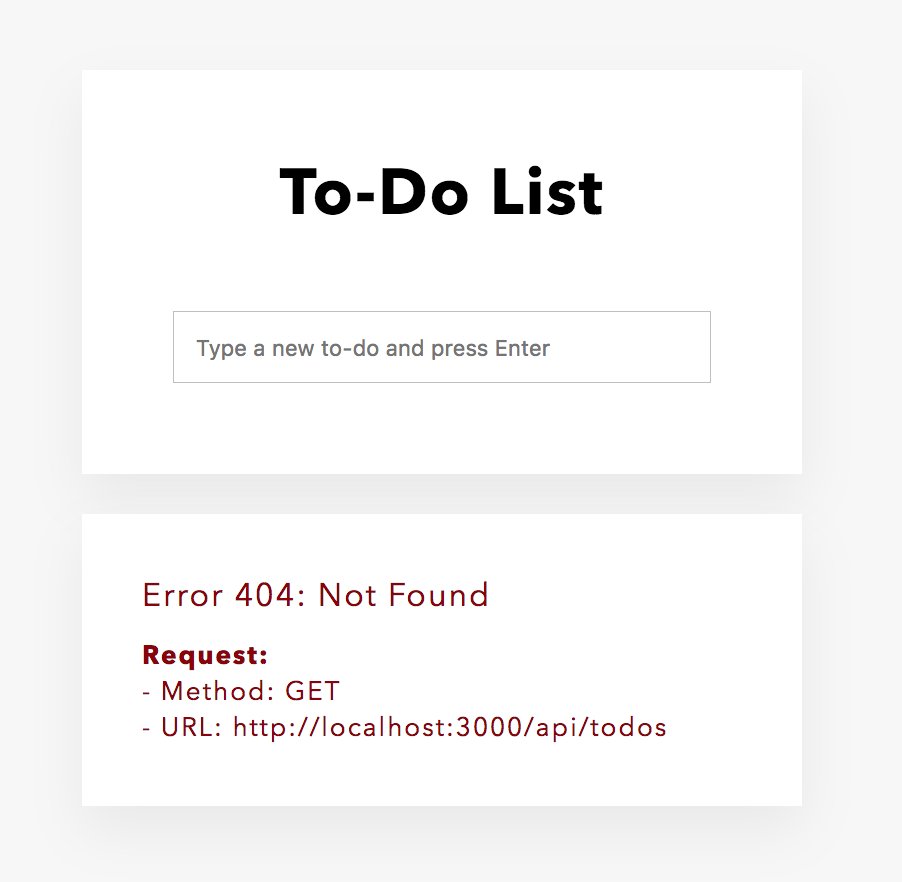
Actualice la página. Ahora debería ver esto:

Como todavía no ha implementado la API del servidor, el frontend obtiene un error al recuperar las tareas. Aparece en la parte inferior de la página. Si intenta escribir algo en la entrada de texto y pulsa Enter para crear una nueva tarea, también obtendrá un error.
Veamos los detalles de la API que queremos construir.
Enumerar las tareas
- Solicitud:
- método:
GET - ruta:
/api/todos
- método:
- Respuesta:
- estado: 200 (OK)
- cuerpo:
[
{ "id": 1, "text": "Task 1" },
{ "id": 2, "text": "Task 2" },
]
Crear una tarea
- Solicitud:
- método:
POST - ruta:
/api/todos - cuerpo:
{
"text": "Task 3"
}
- método:
- Respuesta:
- estado: 201 (Created)
- cuerpo:
{
"id": 3,
"text": "Task 3"
}
Eliminar una tarea
- Solicitud:
- método:
DELETE - ruta:
/api/todos/3
- método:
- Respuesta:
- estado: 204 (No Content)