Introduction
The application that you will create is a simple to-do list. It consists of a frontend part that has already been written for you and a backend part that will be the topic of this tutorial.
First download the html, css and js files by clicking here.
Put the downloaded files in the static directory public/.
The code executed in the browser will make API calls to the server to view, create and delete the tasks.
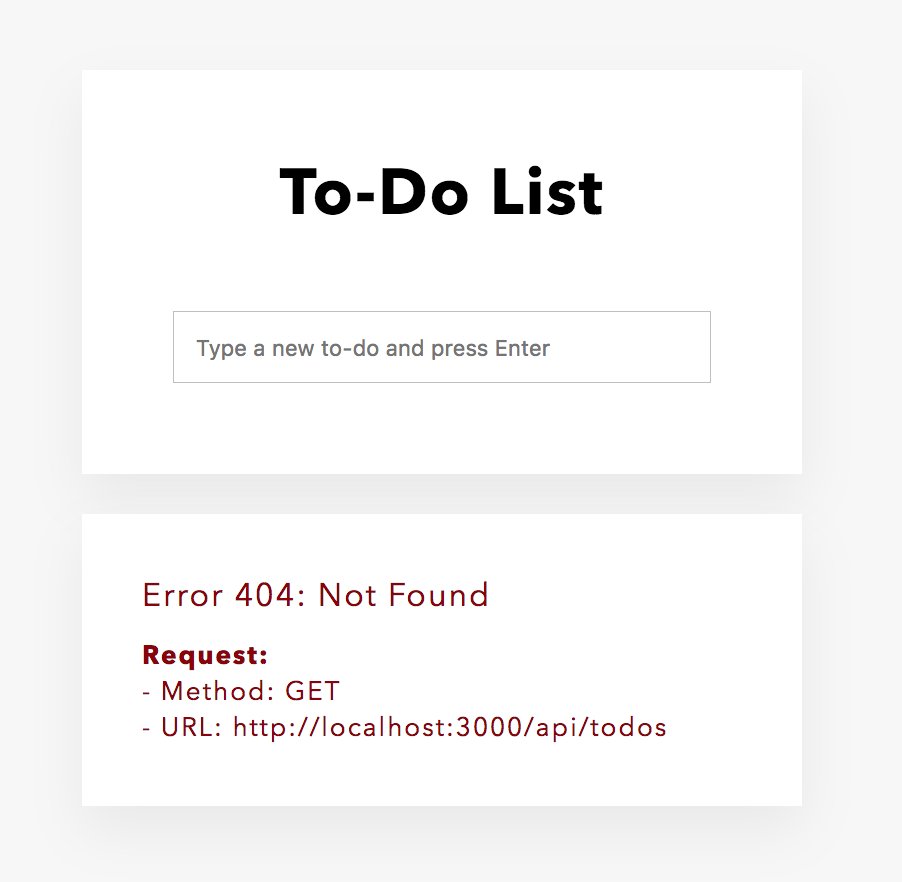
Refresh the page. You should now see this:

As you haven't implemented yet the server API, the frontend gets an error when fetching the to-dos. It is displayed in the bottom of the page. If you try to type something in the text input and press Enter to create a new task, you'll get an error as well.
Let's see the details of the API we want to build.
List the tasks
- Request:
- method:
GET - path:
/api/todos
- method:
- Response:
- status: 200 (OK)
- body:
[
{ "id": 1, "text": "Task 1" },
{ "id": 2, "text": "Task 2" },
]
Create a task
- Request:
- method:
POST - path:
/api/todos - body:
{
"text": "Task 3"
}
- method:
- Response:
- status: 201 (Created)
- body:
{
"id": 3,
"text": "Task 3"
}
Delete a task
- Request:
- method:
DELETE - path:
/api/todos/3
- method:
- Response:
- status: 204 (No Content)